Ola hoje trouxe um novo Widget ao blog ele e um tipo de slide elegante onde voce pode colocar objetos que voce quer dar destaque e muito facil e bonito e elegante e voce pode escolher o tamanho e lugar onde voce colocara o seu widget olhe a imagen do gadget se voce ainda nao conhece ele e uma boa forma de dar destaque para seu blog,
Vamos as Instrucoes eu Recomendo a baixar o modelo do seu layout(Editar html,baixar modelo completo)
1-Vá em Layout>Editar HTML
Use a tecla CTRL+F e procure por:
</head>
2-E Logo apos o codigo a cima cole o abaixo:
<script src='http://www.yourjavascript.com/12300300114/mootools.v1.11.js' type='text/javascript'/>
<script src='http://www.yourjavascript.com/10162001424/jd.gallery.js' type='text/javascript'/> <link href='http://api.ning.com:80/files/SN3eeozgUFWu*rJrzfJnsEuXtQuTxjUiS6nF2kD5NjG*p341SM0ecKKlIYZHbbNpw-19mQEl257b2cGsvHx8uVz-IyRDaVdN/jd.gallery.css' media='screen' rel='stylesheet' type='text/css'/>
Agora procure por:
]]></b:skin>
Antes dele cole o trecho abaixo personalizando de acordo a
dimensao do widget:
#myGallery{
width: 200px !important;
height: 100px !important;
overflow: hidden;
}
Nota: Width é a largura, Height é a altura.
Salve as alterações
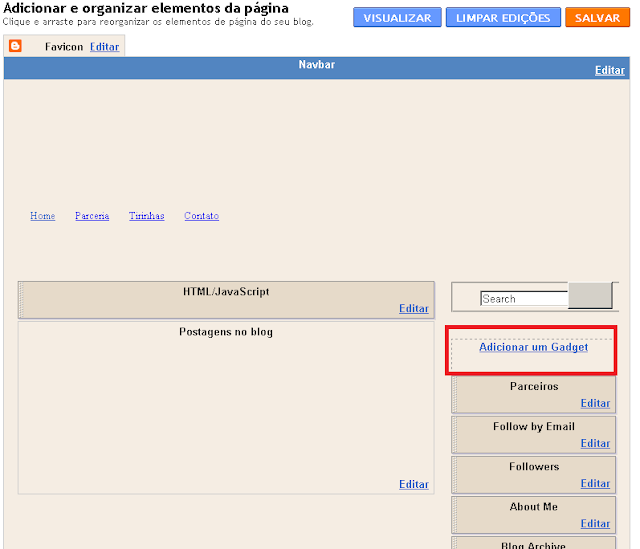
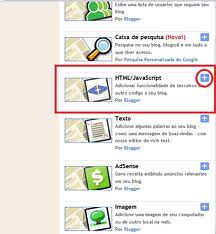
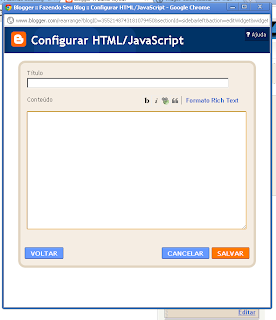
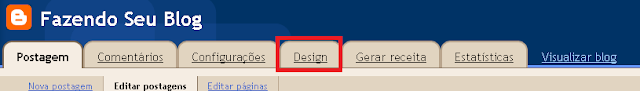
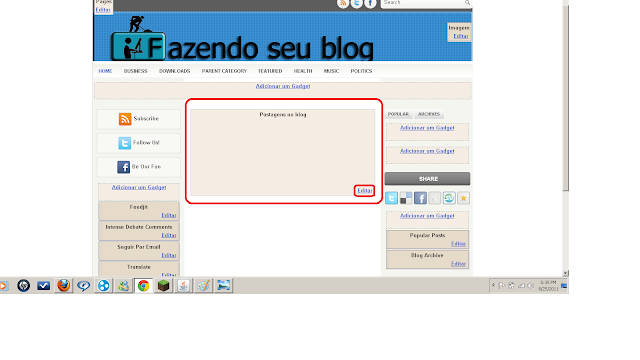
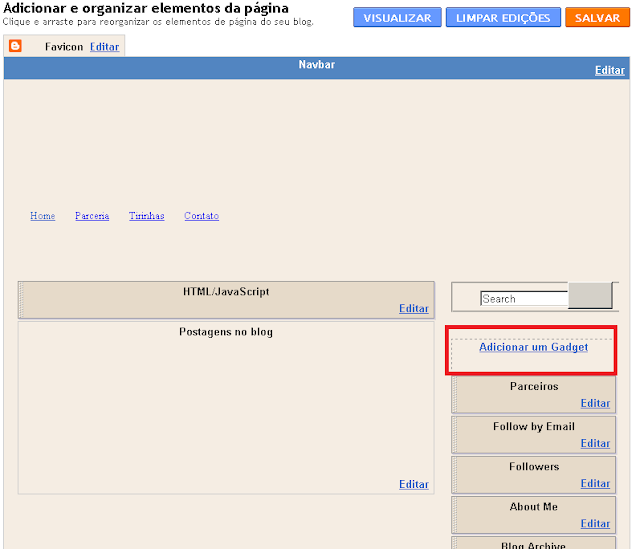
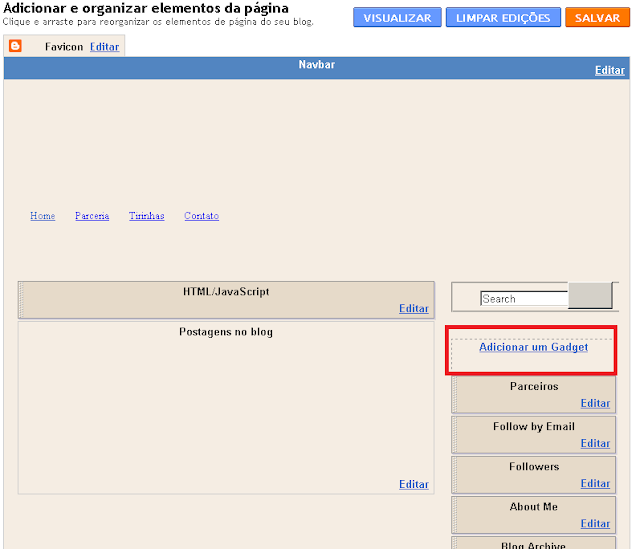
Vá em Design->Elementos da página->Adicionar um Gadget->HTML/JavaScript

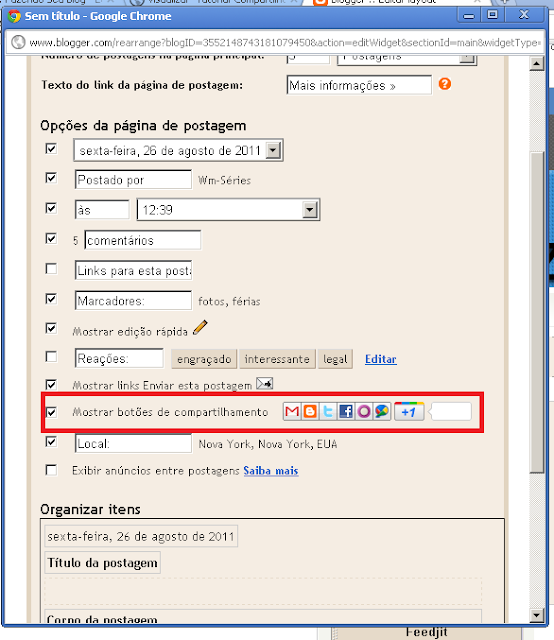
Agora cole personalizando de acordo com oque esta escrito:
<script type="text/javascript">
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true,
showArrows: false,
showCarousel: false
});
}
window.addEvent('domready', startGallery);
</script>
<div id="myGallery">
<div class="imageElement">
<a class="open" href="url do endereco do post"/>
<img alt="Otimizando os títulos das postagens" src="Url da Imagem" class="full"/>
<h3>Texto</h3>
<p>Texto </p>
</a></div>
<div class="imageElement">
<a class="open" href="url do endereco do post"/>
<img src="Url da imagem" class="full"/>
<h3>Texto</h3>
<p>Texto</p>
</a></div>
<div class="imageElement">
<a class="open" href="url do endereco do post"/>
<img src="url da imagem" class="full"/>
<h3>Texto</h3>
<p>Texto</p>
</a></div>
</div>
AGORA PRONTO ESTA FUNCIONADO ESPERO QUE TENHAO GOSTADO COMENTEM E SIGAO O BLOG NO WIDGET NA SIDEBAR.