Ola No Tutorial de Hoje vamos aprender a colocar um hack leia mais igual ao que eu uso nesse blog e muito eficiente também pode ser chamado de resumo de posts,serve para encurtar suas pastagens na pagina inicial do seu blog vamos usar um pouco de html tutorial bem fácil então vamos la.
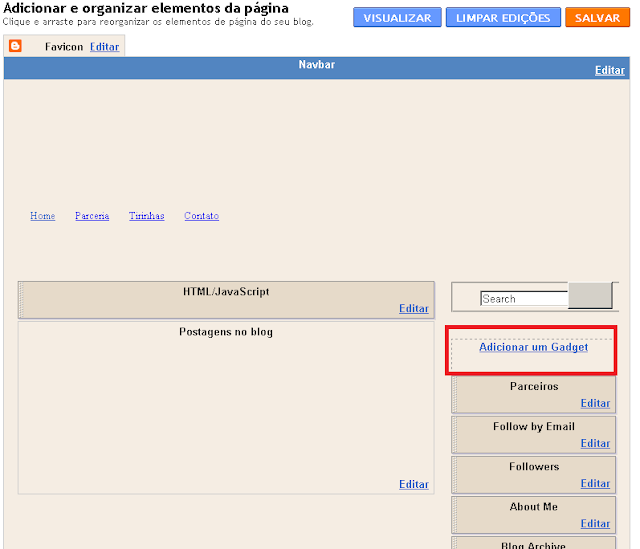
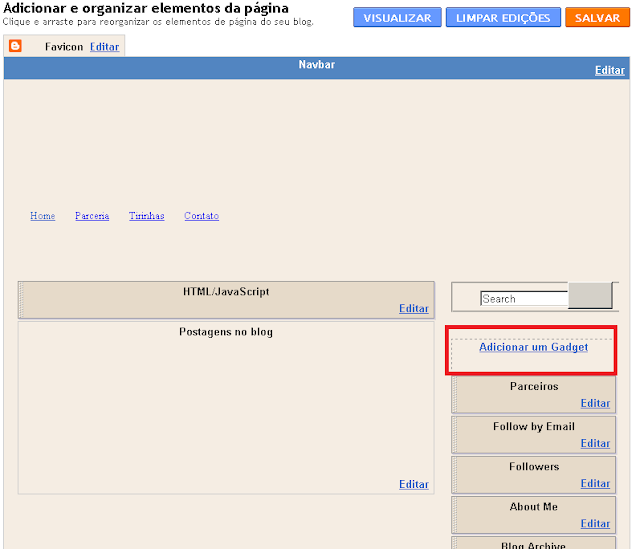
1-Primeiro Entre na Sua conta Do Blogger e vá na aba de design e editar HTML.
2-De um Control+F e Procure por </head> e cole o código abaixo .
1-Primeiro Entre na Sua conta Do Blogger e vá na aba de design e editar HTML.
2-De um Control+F e Procure por </head> e cole o código abaixo .
<b:if cond='data:blog.pageType != "item"'><script type="text/javascript">
var fade = false;
function showFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);
} else spans[i].style.display = 'none';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}
post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
spans[i].style.display = 'none';
found = 1;
}
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
</script>
</b:if>
3-Salve o modelo e clique em Expandir modelo Widget e De um Control+F e procure por.
4-Substitua o código que procuramos acima por o código abaixo.<div class='post-body'>
<p><data:post.body/></p> Ou Algo Semelhante dependendo do Seu Template então recomendo se não achar procura só por post-body e achar algo semelhante
5-Agora já esta pronto mas temos que aprender como resumir os posts existem duas maneiras escolha a melhor para você.
<div class='post-body' expr:id='"post-" + data:post.id' >
<b:if cond='data:blog.pageType == "item"'>
<style>#fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost{display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'>Continue lendo...</a>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
Quando acabar de digitar a sua postgem cole <span id="fullpost"> aonde quer que a sua postagem seja resumida e </span> no final da postagem
Ou
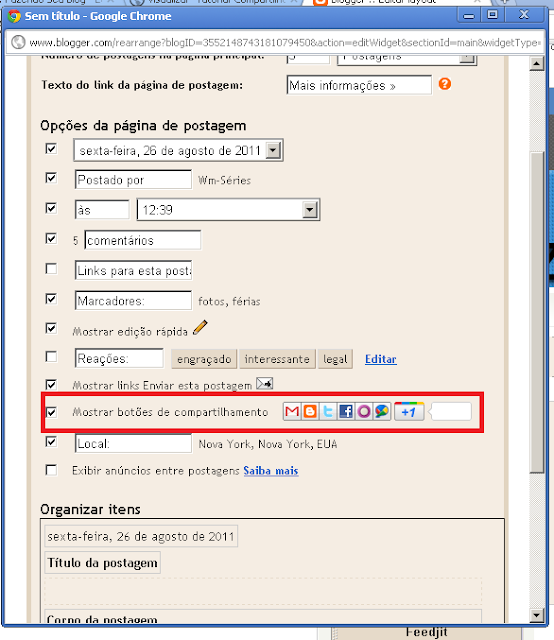
Vá em Configuracoes>Formatacao>Modelo de Postgem>e DigiteResumo da postagem
<span id="fullpost">
Digite o resto da postagem
</span>
6-Pronto esta feito se resumo de postagem espero que sigao o blog e vejao outras postgens ate a proximo Tutorial